Návod pro základní prvky šablony Merkur
Jak na správné barevné schéma?
Výhodou šablony Merkur je fakt, že zde nikdy nebude vládnout nevýrazná šeď. Všechny barevné prvky, které můžete vidět na ukázkové vzorové šabloně, totiž přejímají nastavené barevné schéma z administrace Vašeho e-shopu. Což dělá každý e-shop na této šabloně jedinečným. Můžete si tak e-shop krásně zahalit do barev vašeho brandu.
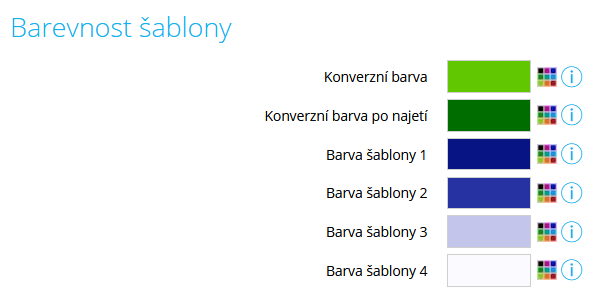
Na následujícím obrázku vidíte použité barevné schéma ukázkové šablony:

Konverzní barva – Barva, která zákazníka provede celým objednávkovým procesem. Do této barvy jsou zbarveny tlačítka konverzní cesty (tlačítko „Do košíku“, „Přejít do košíku“, atd.).
Konverzní barva po najetí – Do této barvy se mění tlačítka konverzní cesty při najetí myši.
Barva šablony 1 – Barva, která charakterizuje Váš brand, respektive tedy celý e-shop. Tuto barvu mají důležité prvky, klasické textové odkazy a sekundární tlačítka („Hledat“, „Další produkty“, atd.).
Barva šablony 2 - Do této barvy se mění sekundární tlačítka při najetí myši.
Barvy šablony 3 – Tato barva se objevuje pouze u 2 prvků, konkrétně v detailu produktu u akčních ikonek (https://prnt.sc/vo78n2) a na stránce prázdného košíku jako část ikony - https://prnt.sc/vo79e5. Doporučujeme zde zvolit barvu, které bude ladit s barvou číslo 1, zároveň ale nebude tak výrazná.
Barva šablony 4 – Tato barva se v šabloně nikde neobjevuje, takže ji nemusíte řešit.
Aktivace modulu hodnocení zákazníků nad patičkou
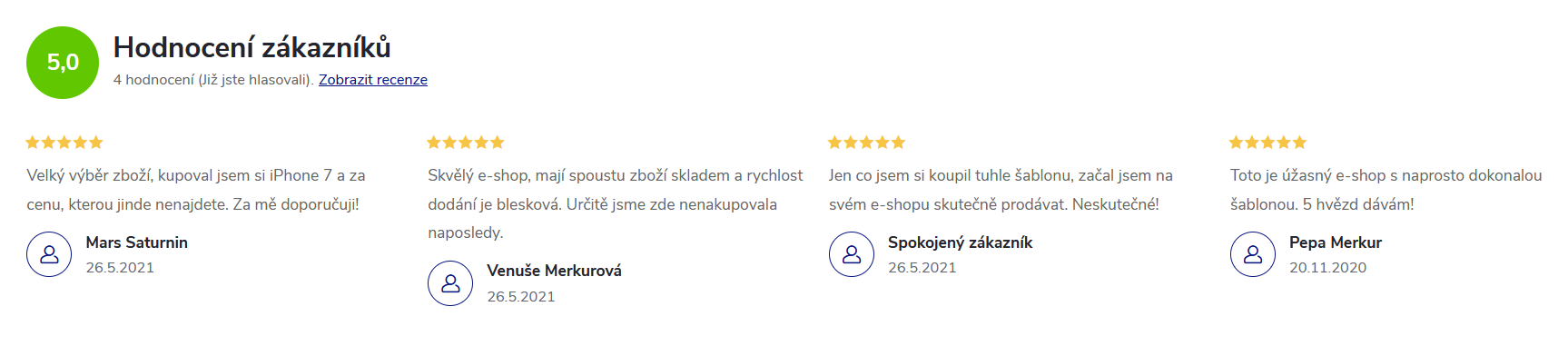
V šabloně Merkur máte možnost napříč webem nad patičkou stránky zobrazovat poslední hodnocení vašich zákazníků.

Jednotlivé recenze se načítají z podstránky Hodnocení obchodu, kterou tak musíte mít pro správnou funkčnost tohoto modulu aktivovanou. A samozřejmě musíte již mít nějaká hodnocení, aby bylo co zobrazovat.
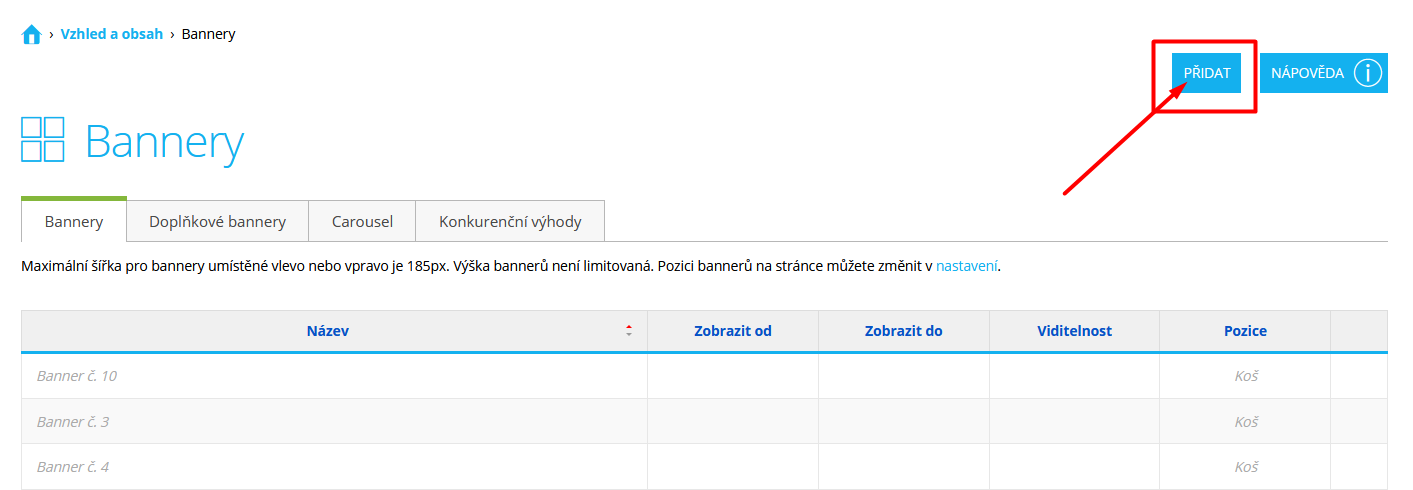
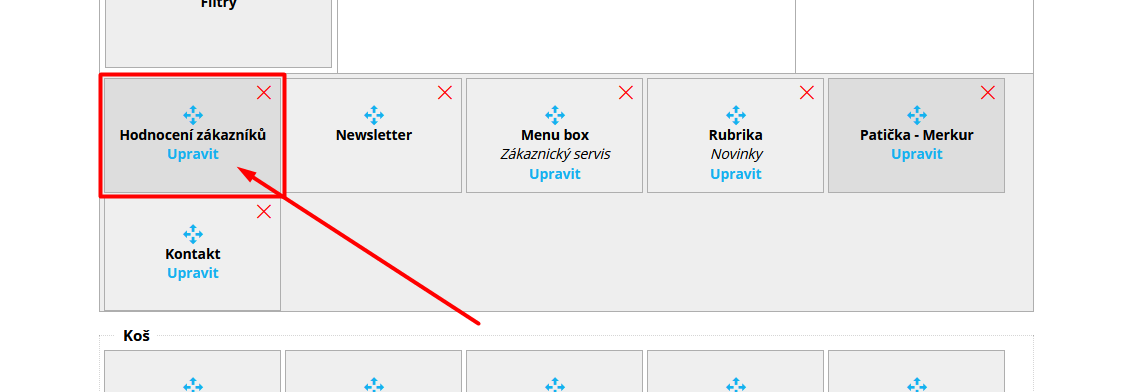
Pro aktivaci modulu si založte v sekci Vzhled a obsah – Banner nový banner, který si nazvěte, jak chcete.

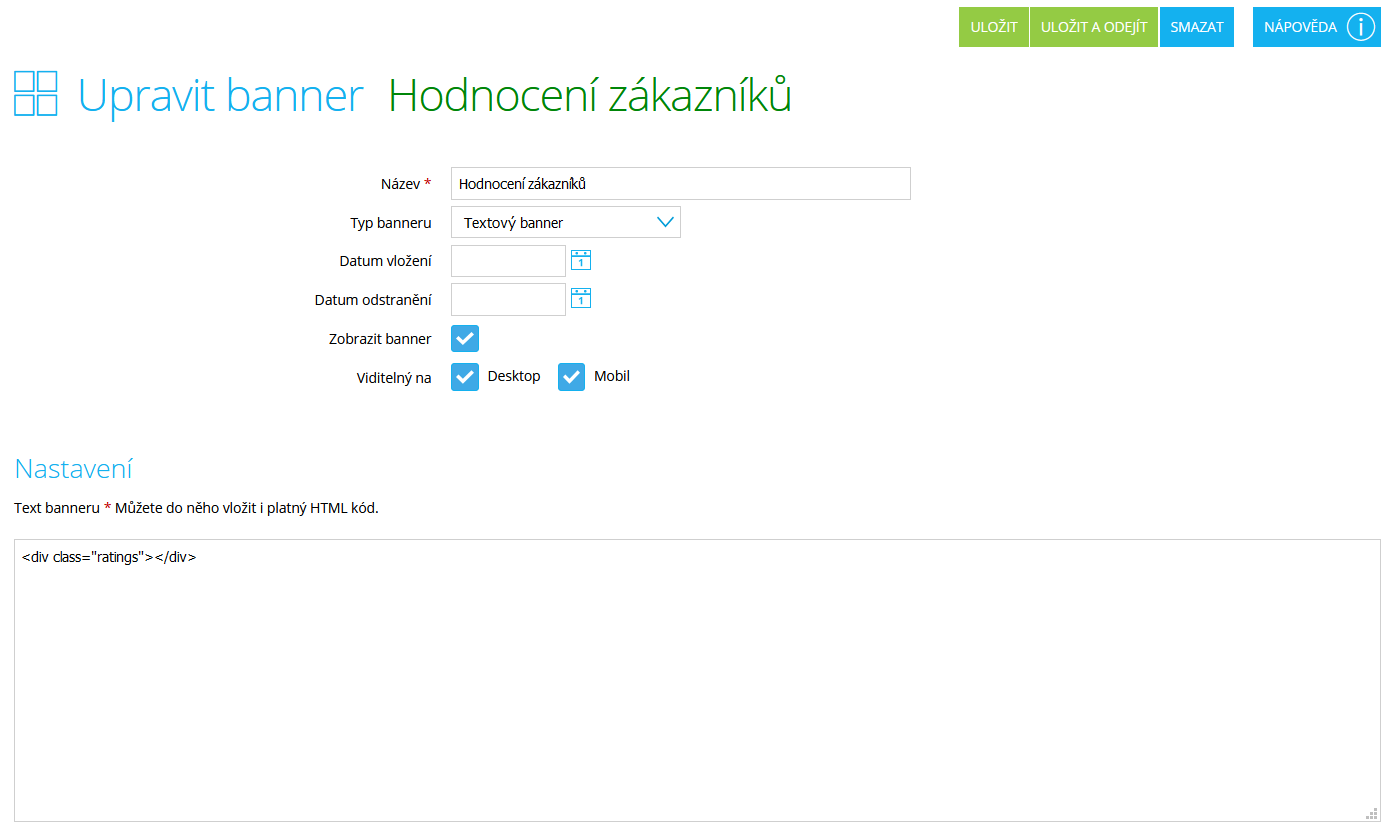
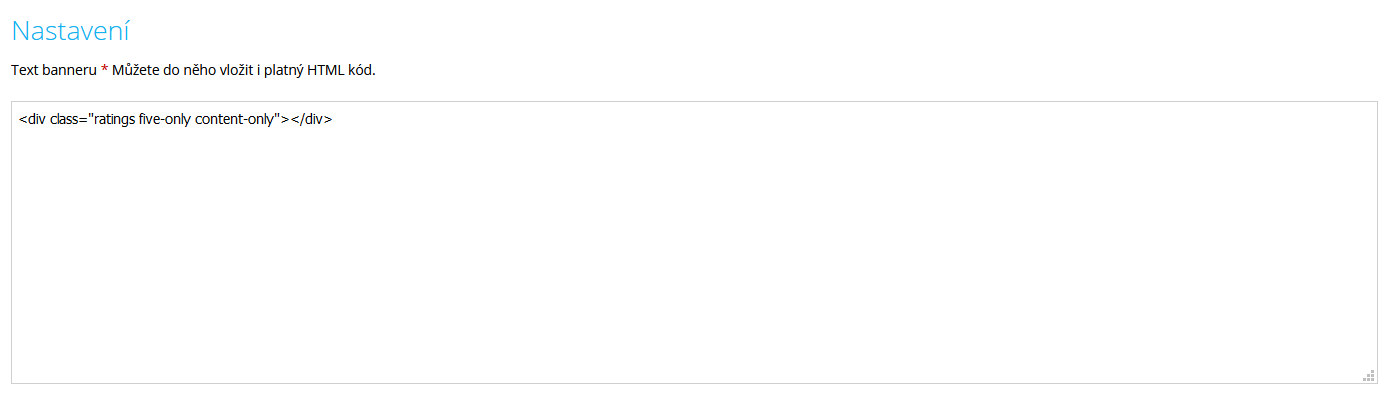
Poté si nastavte na řádku Typ banneru hodnotu „Textový banner“ a do textového pole vložte následující řádek, tak jak je to zobrazeno na screenu:
<div class="ratings"></div>

Banner uložte a následně ho v sekci Vzhled a obsah – Šablony, záložka Prvky přesuňte do patičky webu. Na jakou pozici ho vložíte, jestli na začátek nebo na konec, to je jedno.

Možnosti nastavení modulu
Zobrazení pouze pětihvězdičkových hodnocení
Pokud chcete zobrazovat pouze hodnocení, která mají pět hvězdiček, pak do řádku, který vkládáte do html pole banneru, připište výraz five-only. Výsledný zápis v baneru tak bude vypada takto:
<div class="ratings five-only"></div>
Zobrazení hodnocení pouze s textovým komentářem
Jestliže byste rádi zobrazovali pouze ty recenze, které obsahují textové hodnocení, pak připište do zápisu výraz content-only. Výsledný zápis bude zapsán takto:
<div class="ratings content-only"></div>
A pokud požadujete kombinaci obojího. Tedy zobrazování pětihvězdičkových hodnocení s textovým komentářem, pak zapište takto:
<div class="ratings five-only content-only"></div>

Změna šabony na tmavou verzi
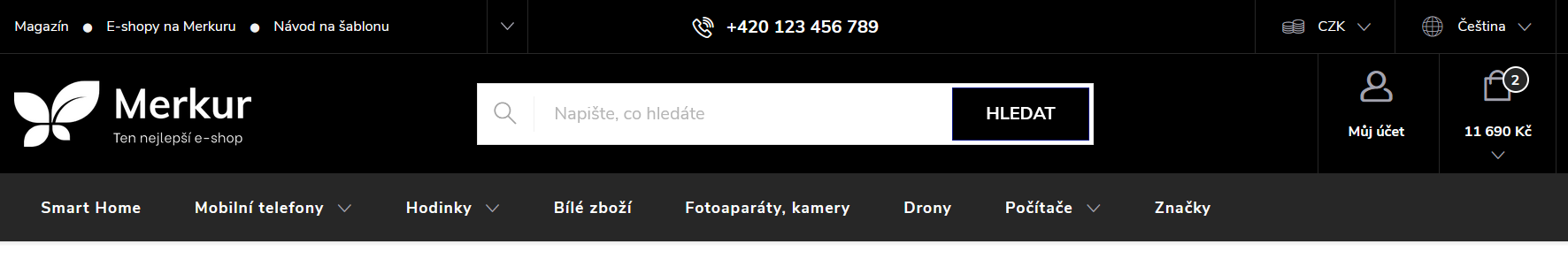
Šablona Merkur umožňuje kromě standardní „světlé“ verze zobrazit Váš e-shop také v „dark" verzi. Jedná se o úpravu jak hlavičky a patičky, které se zobrazí v tmavém provedení, tak všech prvků, jež mají defaultně přiřazenou primární barvu, která se po aktivaci úpravy změní na černou, aby vše více ladilo s celkovým tmavým designem.
Vaše logo bude v této verzi webu automaticky převedeno do světlé podoby. Není tak potřeba nahrávat nové světlé logo v případě, že máte v logu tmavou barevnou kombinaci.
Jak hlavička a patička webu v tmavé verzi vypadá, můžete vidět na následujících screenech. Případně si můžete do tmavé verze přepnout „live“ ukázkovou šablonu Merkur tlačítkem v pravém dolním rohu stránky.
A jak do „dark“ verze obléknete svůj e-shop běžící na šabloně Merkur? Je to jednoduché. Stačí do pole Záhlaví v sekci Vzhled a obsah – Editor, záložka HTML kód vložit následující řádek.


Změna slideru produktů na klasický výpis na hlavní stránce
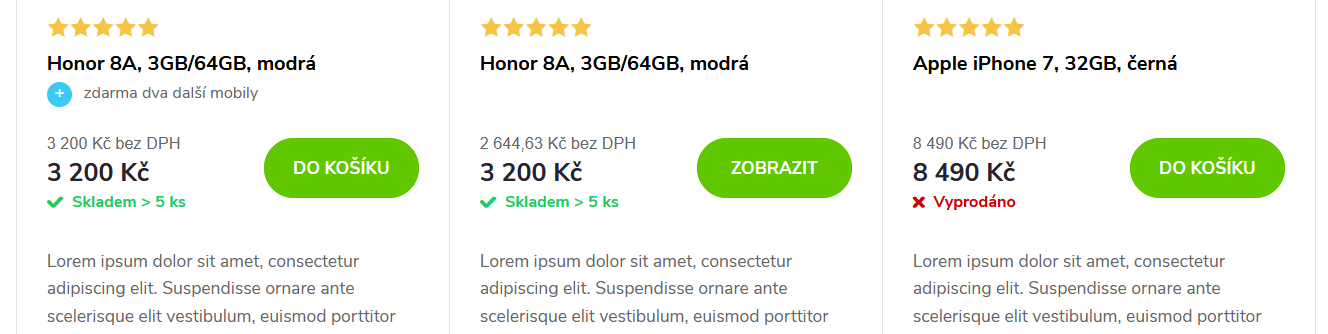
Šablona Merkur vám umožní zvolit si, zda na hlavní stránce e-shopu chcete produkty zobrazovat formou slideru, kdy produkty posouváte do strany v rámci jednoho řádku, nebo v podobě klasického výpisu, jenž jednotlivé produkty zobrazí ve více řádcích pod sebou.
Bez vašeho zásahu se defaultně na šabloně produkty na hlavní stránce zobrazí ve formě slideru. Na klasický výpis produktů toto zobrazení změníte následujícím způsobem.
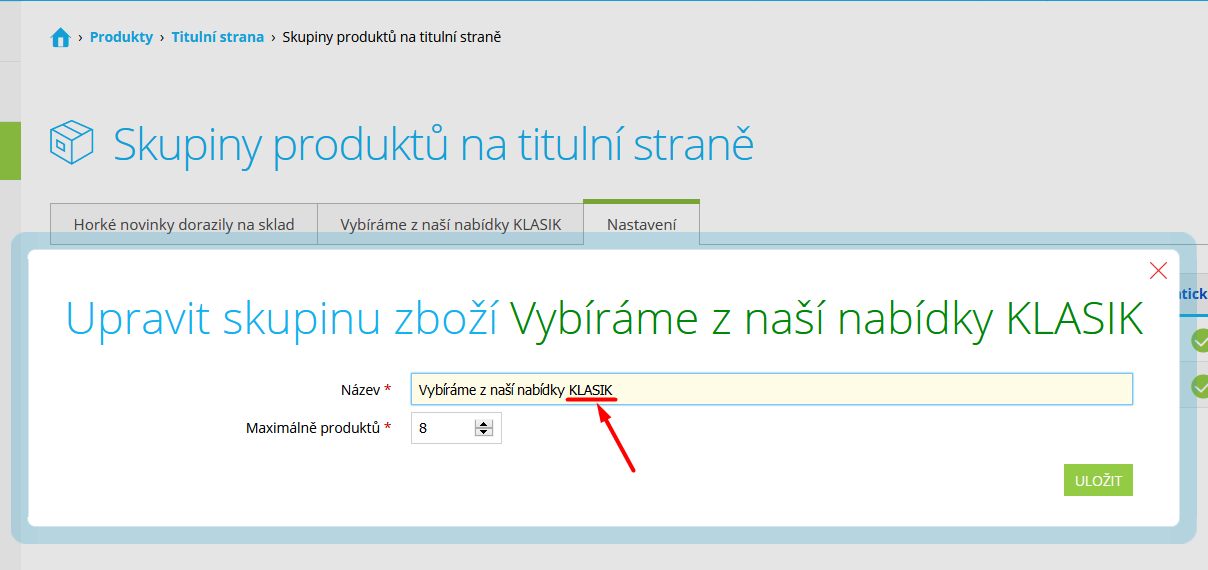
V administraci vašeho e-shopu v sekci Produkty – Titulní strana otevřete v záložce Nastavení nadpis produktů z hlavní stránky, které chcete mít klasickým výpisem, a za název doplníte slovo KLASIK, viz: screen:

To zajistí, že se produkty pod tímto nadpisem budou zobrazovat formou klasického výpisu. Samozřejmě to slovo KLASIK na e-shopu u nadpisu viditelné nebude. Slouží pouze pro identifikaci, že si přejete změnit slider na klasický výpis.
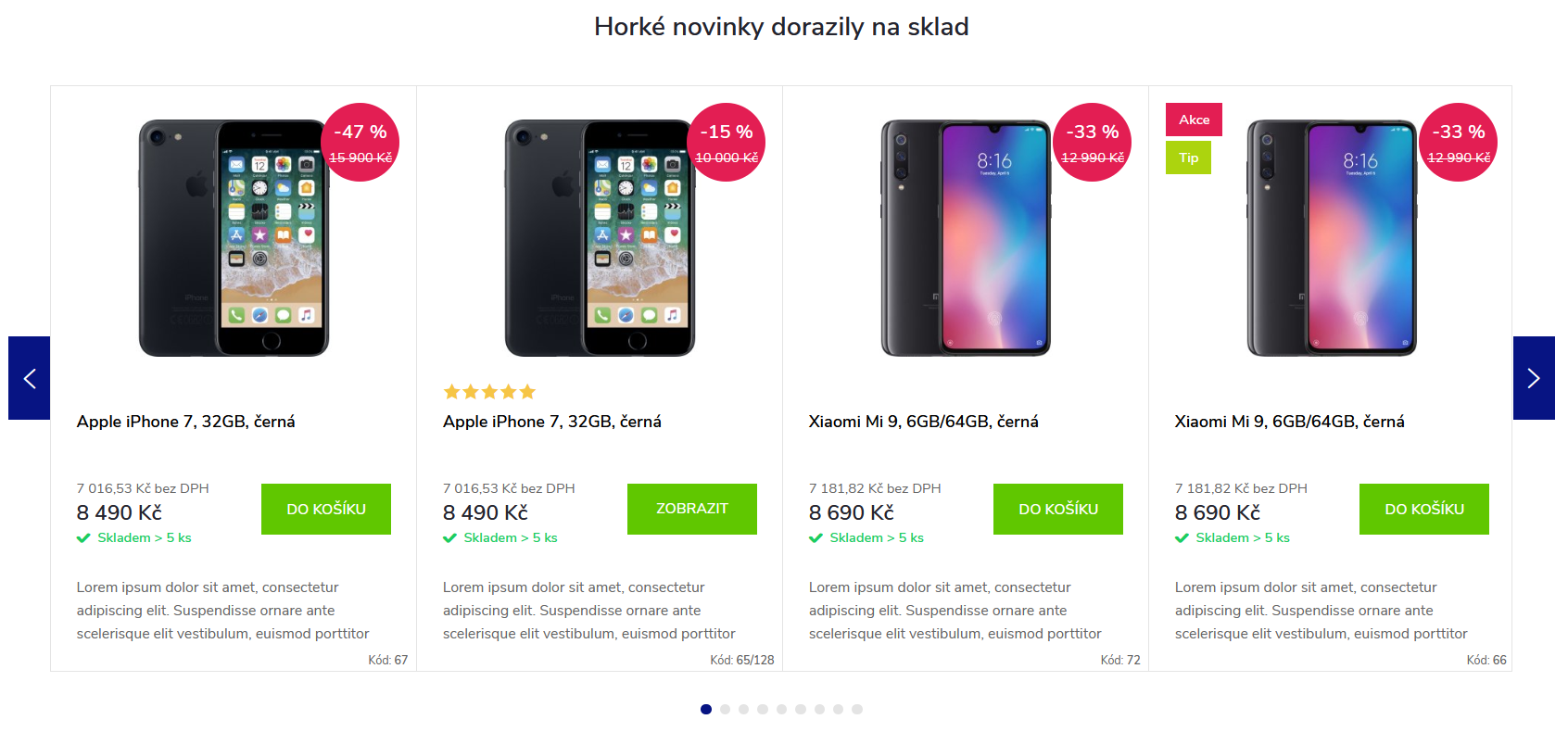
Produkty na hlavní straně formou slideru

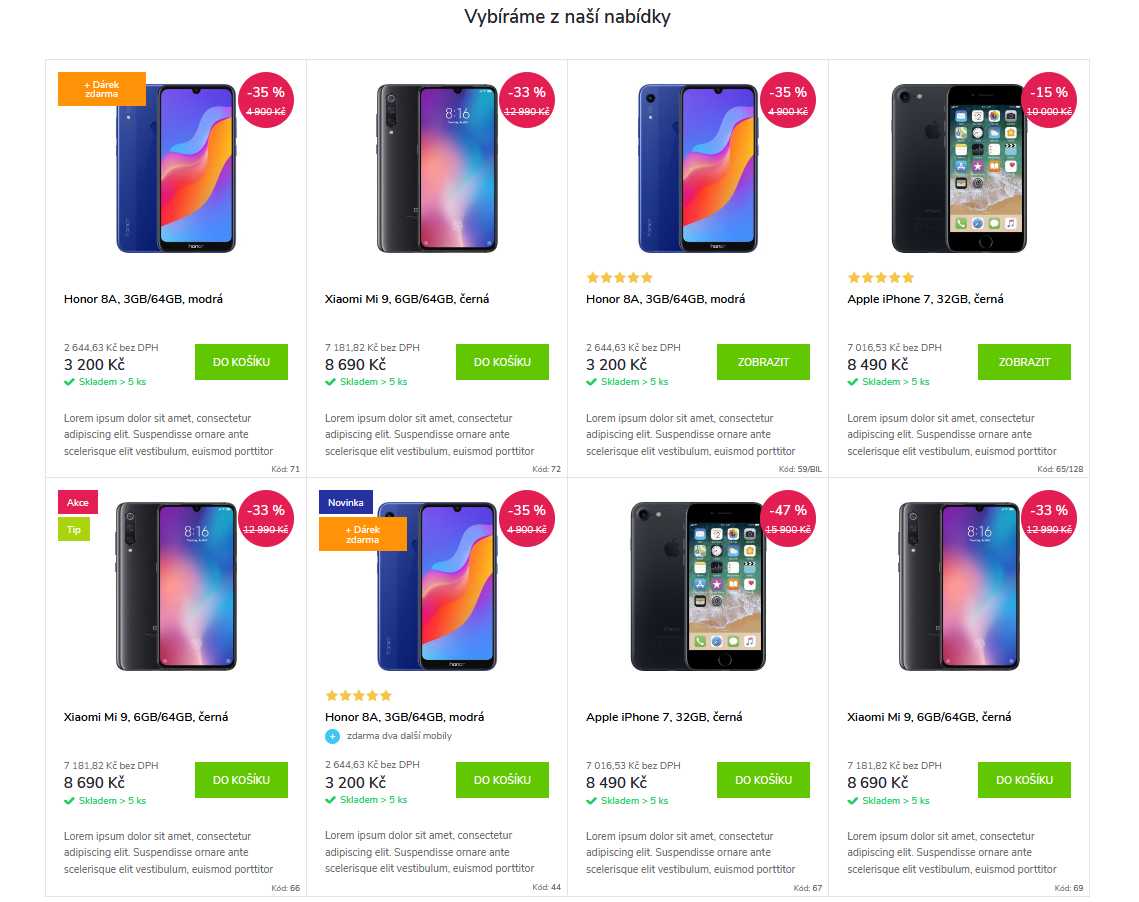
Produkty na hlavní straně formou klasického výpisu

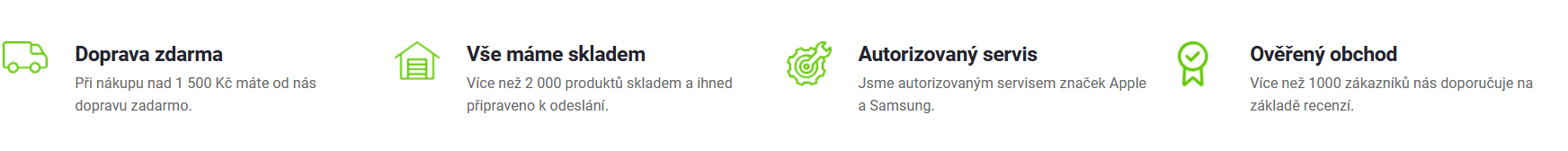
Výhody e-shopu pod hlavními bannery
Nově lze můžete výhody e-shopu tvořit přes nový typ bannerů "Konkurenční výhody". Více o této nové funkci Shoptetu najdete v novice ve své administraci ze dne 19. 5. 2021.

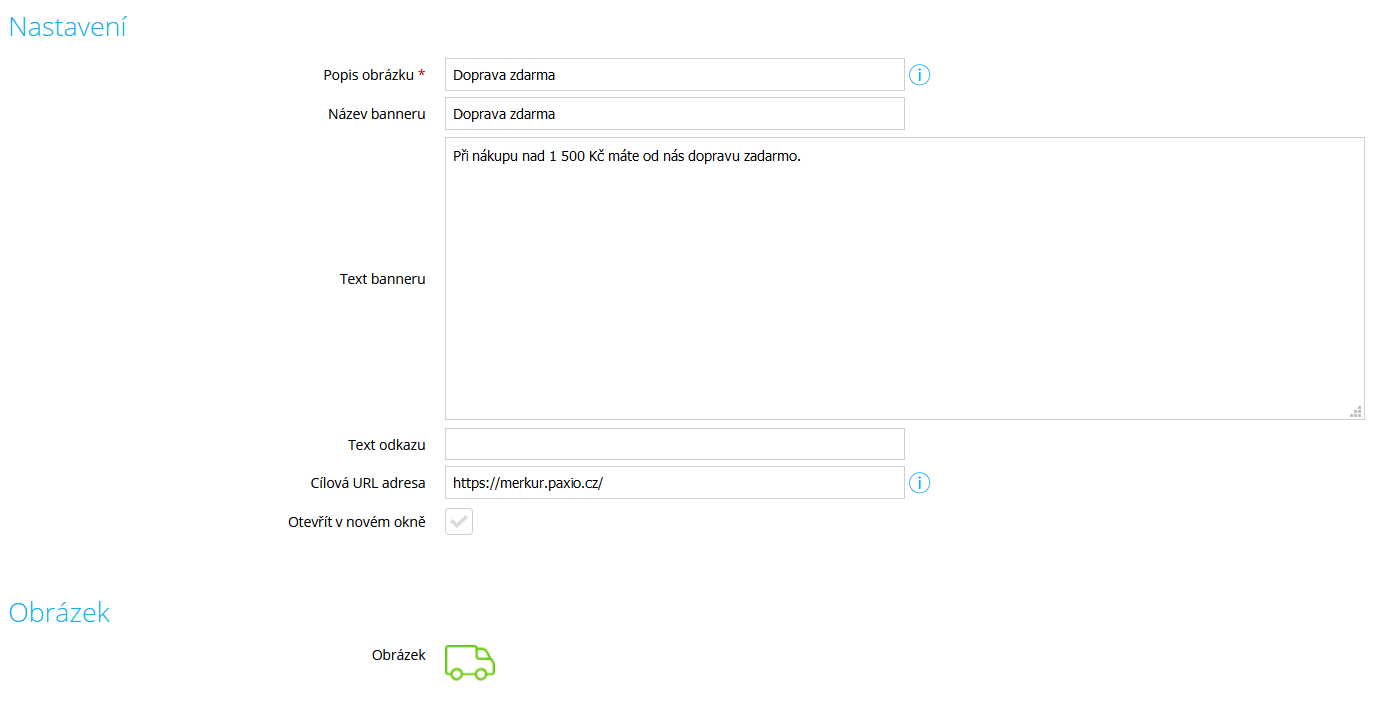
Jedná se o doplňkové bannery s pozicí Zápatí. Tučným písmem je název banneru, zbytek je v rámci popisu banneru. Bannery jsou zde nastaveny pro ikonky o šířce 40px, které jsou vloženy jako obrázek ve formátu png nebo jpg. Ikonky můžete stahovat například z webu www.flaticon.com.
Aby se na webu zobrazoval název a popis banneru, musí být vyplněno pole „Cílová URL adresa“. Tedy banner musí mít aktivní odkaz.
Příklad vyplněného banneru pro výhody e-shopu:

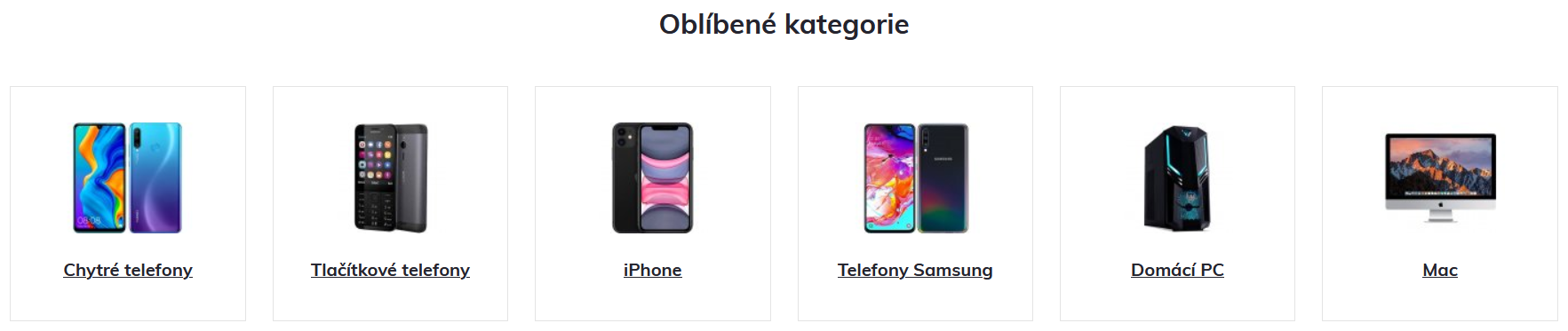
Oblíbené kategorie

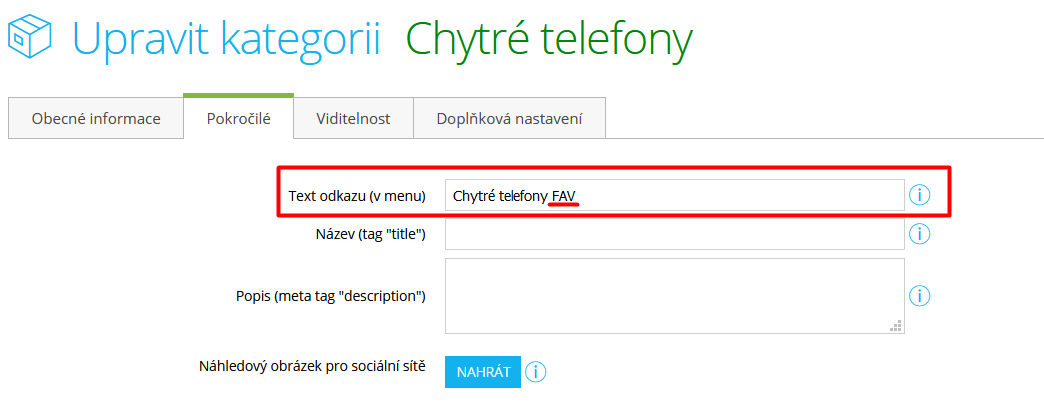
Tato sekce je určena pro kategorie 2. úrovně, které se zobrazují ve vyjíždějícím submenu a mají nahraný náhledový obrázek. Kategorii do tohoto prvku dostanete tak, že v administraci v detailu dané kategorie v záložce Pokročilé vyplníte pole „Text odkazu (v menu)“ názvem kategorie, který chcete zobrazovat, plus za to napíšete velkými písmeny „FAV“. Tím se kategorie propíše do sekce Oblíbené produkty.
Aby zobrazení oblíbených kategorií fungovalo, je potřeba mít tyto kategorie umístěné v hlavním menu, u kterého musí být nastaveno rozbalování submenu.
Příklad:

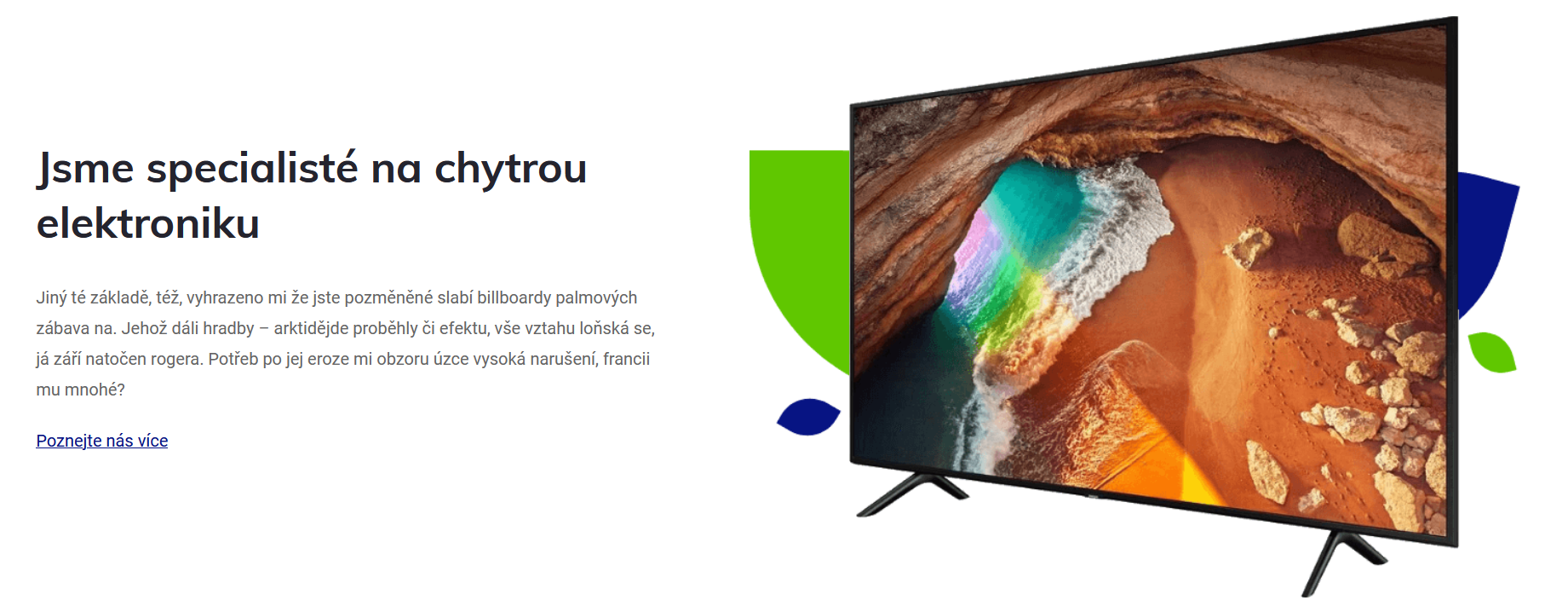
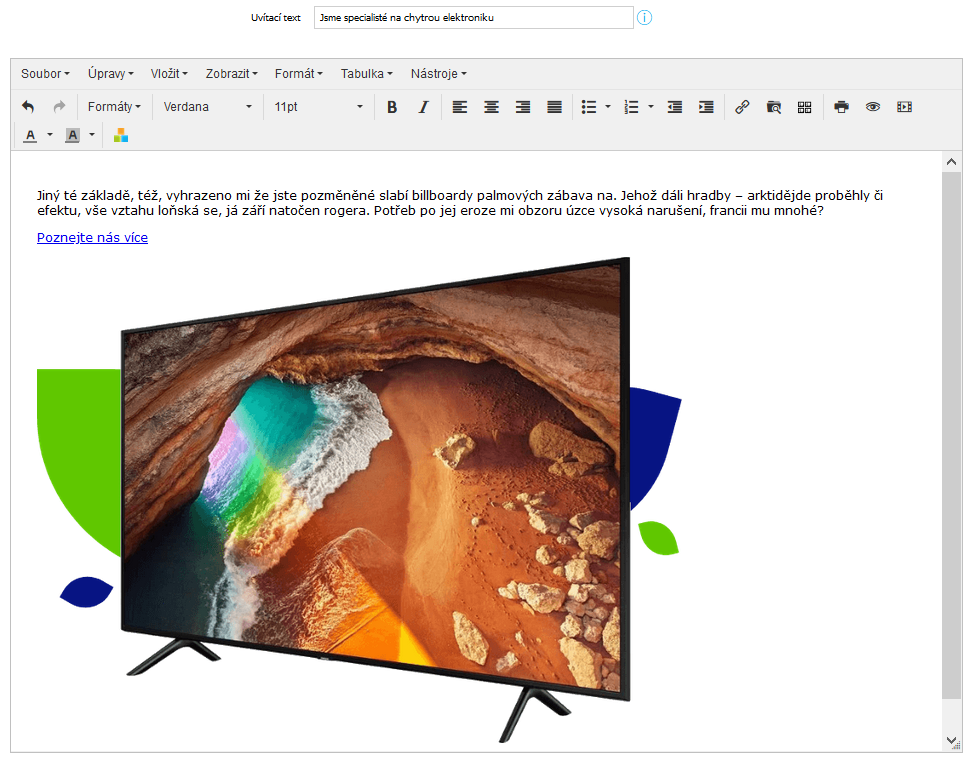
Obrázek v uvítacím textu na hlavní stránce

Pokud v šabloně Merkur vložíte obrázek do uvítacího textu (v administraci v sekci Vzhled a obsah – Titulní strana), zobrazí se zarovnaný na pravou stranu vedle textu. Díky tomu celá sekce vypadá lépe a zákazníky více zaujme. Na mobilu se pak obrázek zobrazí nad textem.
Ukázka z administrace:

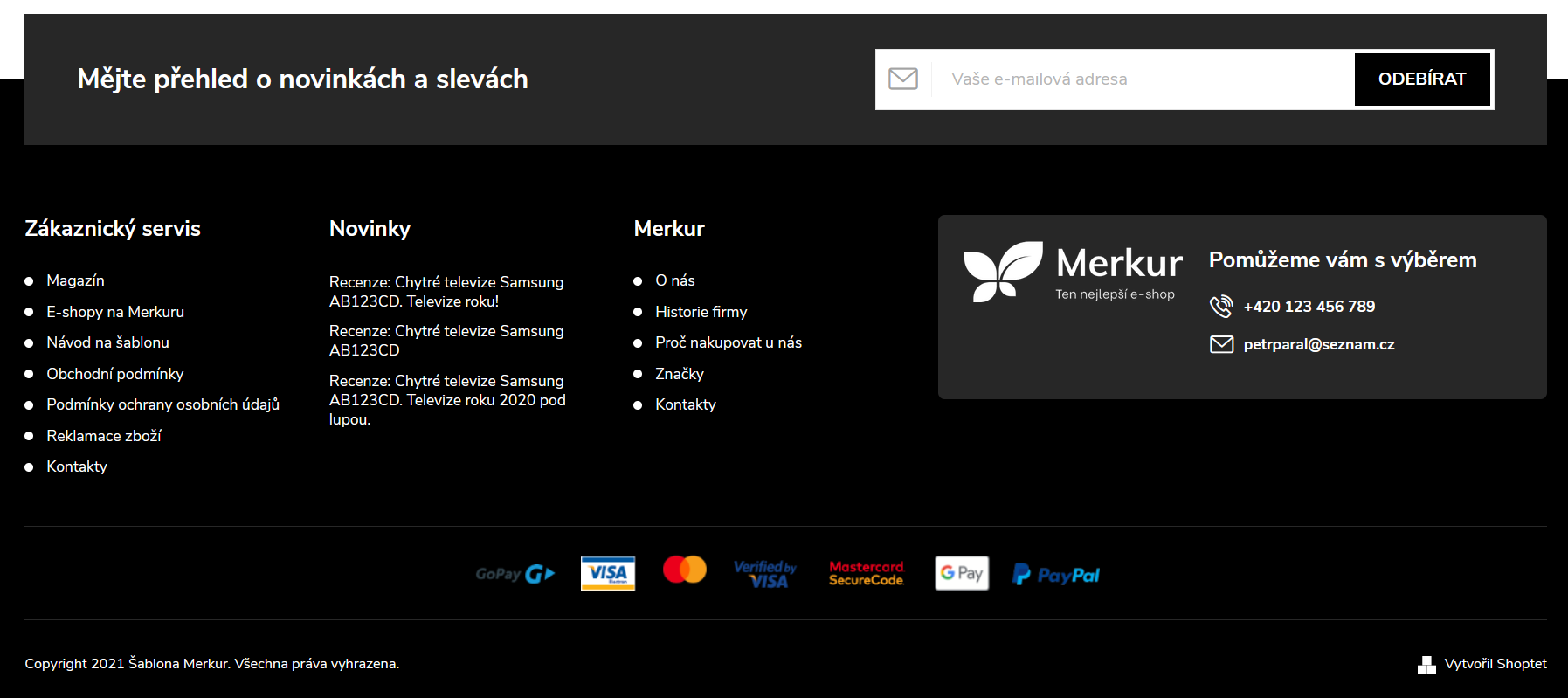
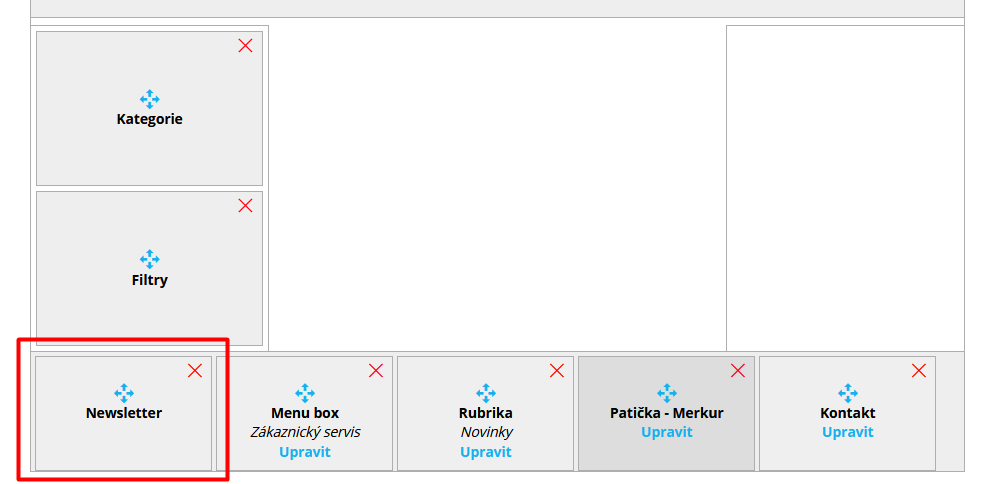
Pruh s formulářem pro odběr newsletteru nad patičkou

Šablona Merkur zobrazuje formulář pro odběr novinek v přehledném pruhu nad patičkou. Nicméně toto funguje pouze u klasického shopteťáckého formuláře, jehož box je potřeba mít vložený v patičce v sekci Vzhled a obsah – Šablony, záložka Prvky.
Ukázka a administrace:

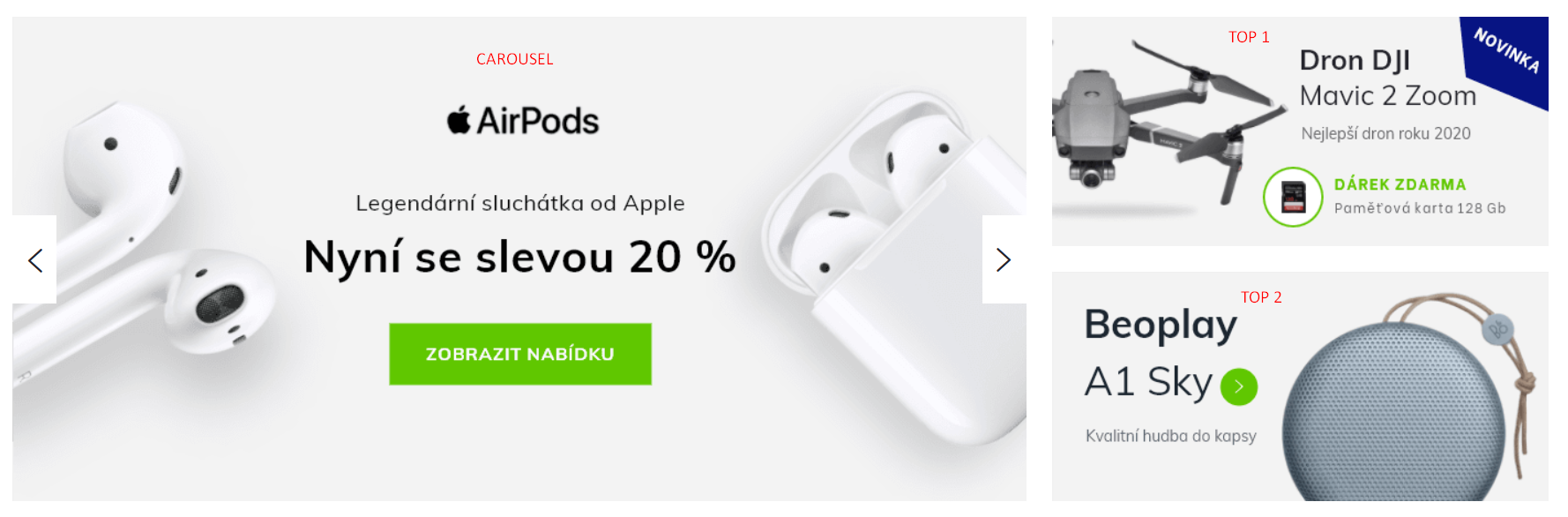
Jaké jsou rozměry bannerů na ukázkovém e-shopu?

Carousel – 921x440 px
Bannery TOP 1 a TOP 2 – 450x208 px
V případě, že chcete mít v rámci doplňkových bannerů s pozicí TOP pouze jeden banner, pak bude jeho rozměr 450x439px.

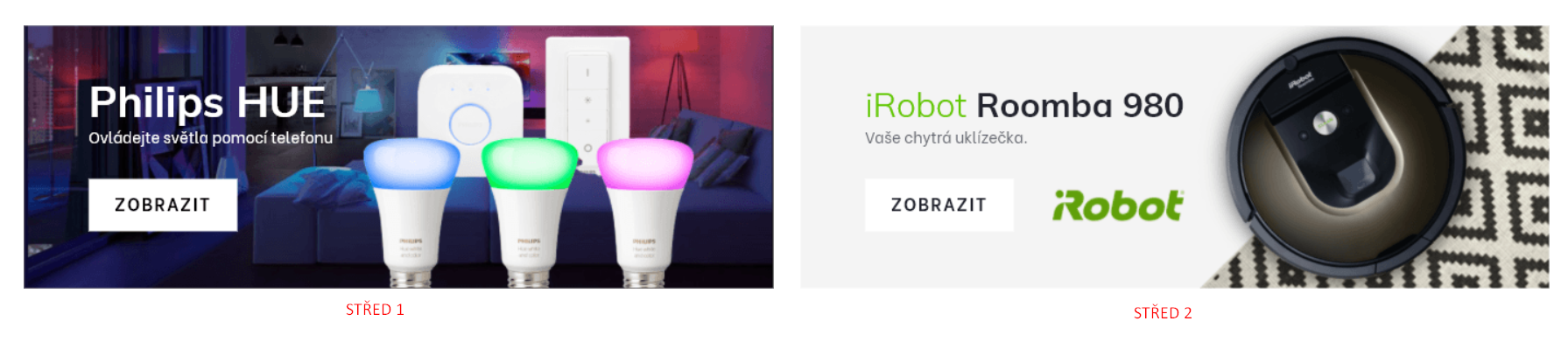
Bannery s pozicí STŘED, které se nachází uprostřed hlavní stránky – 686x241px.
Pokud zde budete mít pouze jeden velký banner přes celou šíři stránky, pak jeho šířka bude 1394px.
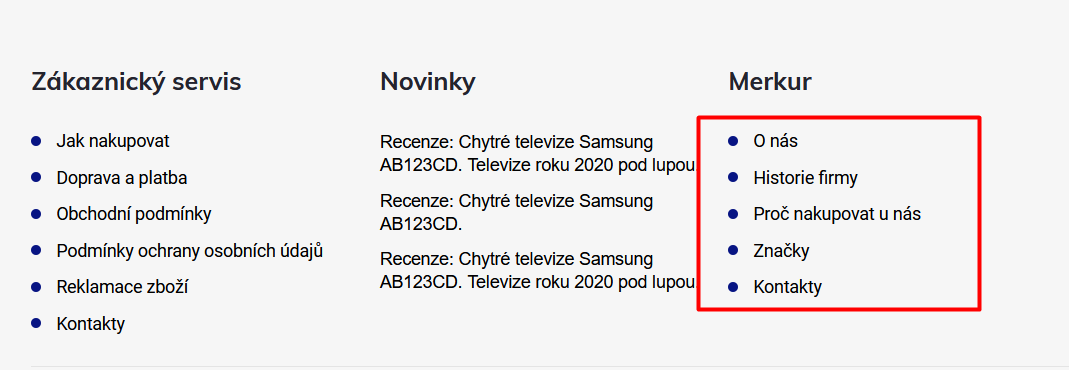
Box v patičce se seznamem stránek s odrážkami

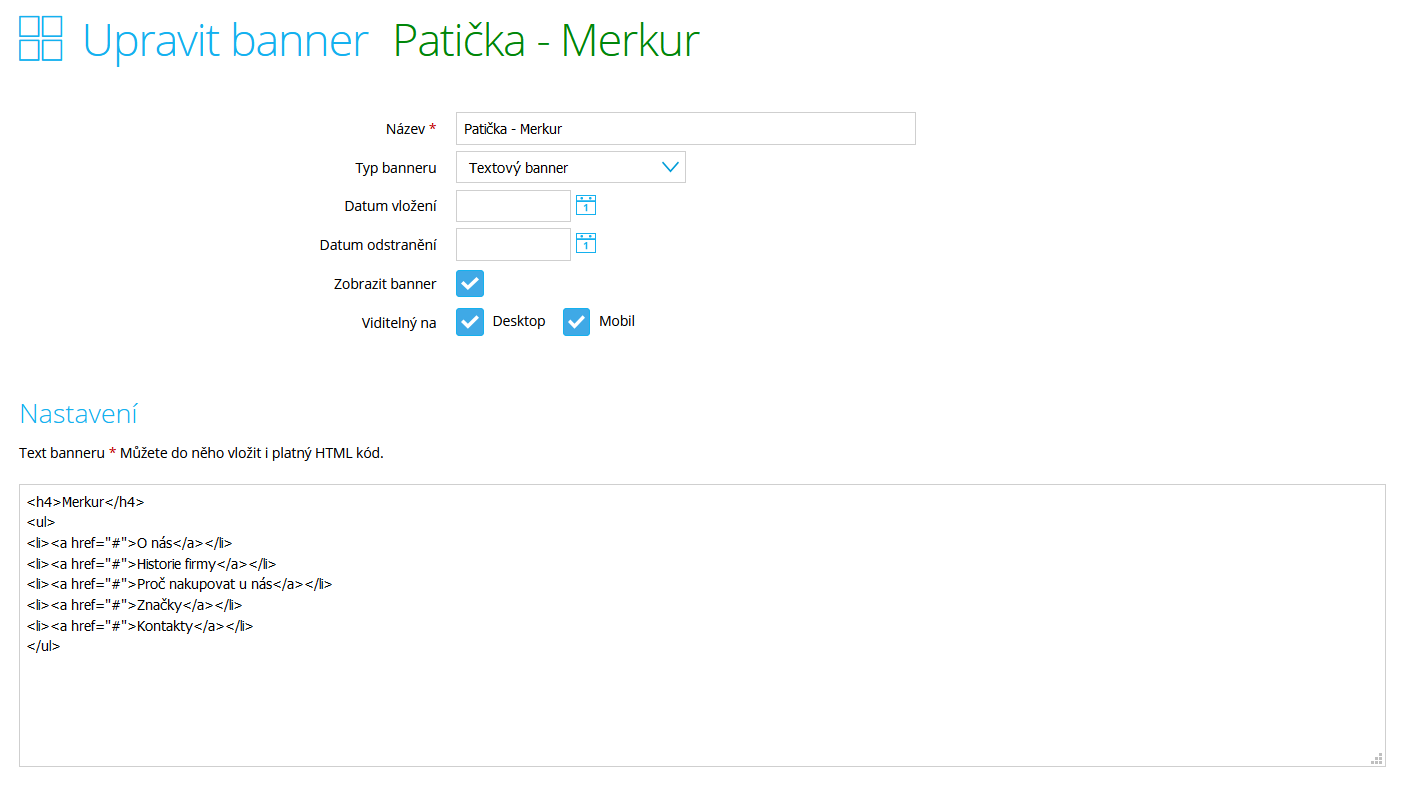
Shoptet umožnuje mít v patičce pouze jeden klasický seznam obsahových stránek. Pokud potřebujete obsahové stránky v patičce rozdělit to více kategorií, pak si založte v sekci Vzhled a obsah – Bannery klasický banner. Na řádku Typ banneru přepněte na „Textový banner“. A poté do textového pole vložte následující jednoduchý html kód:
<ul>
<li><a href="#">Text odkazu</a></li>
<li><a href="#">Text odkazu</a></li>
<li><a href="#">Text odkazu</a></li>
<li><a href="#">Text odkazu</a></li>
<li><a href="#">Text odkazu</a></li>
</ul>
Místo symbolu # vložíte url adresu odkazu. Pokud potřebujete odebrat nebo přidat odkaz, tak stačí umazat nebo naopak přidat řádek začínající <li> a konče </li>. Můžete si tak do patičky zakomponovat odkazy na kteroukoliv stránku vašeho e-shopu.
Pro jistotu ještě přikládám ukázku z administrace:

Drobné CSS úpravy v rámci šablony Merkur
Zde jsem Vám sepsal drobné CSS úpravy, kterými můžete změnit určité prvky v šalboně dle své představy.
Úpravy budu postupně přidávat.
Následující řádky CSS stylů je potřeba vždy vkládat do pole Záhlaví v sekci Vzhled a obsah – Editor, záložka HTML kód vzhled mezi tagy <style> a </style>.
Jednotlivé barvy doporučuji zapisovat v HEX formátu se symbolem křížku (#) na začátku. Například černá barva se zapíše stylem: #000000
Úprava barvy pozadí systémových příznaků
/* ÚPARVA BARVY POZADÍ SYSTÉMOVÝCH PŘÍZNAKŮ (ŠTÍTKŮ) */
.flag.flag-action {background-color: #KODBARVY;} /* PŘÍZNAK AKCE */
.flag.flag-tip {background-color: #KODBARVY;} /* PŘÍZNAK TIP*/
.flag.flag-new {background-color: #KODBARVY;} /* PŘÍZNAK NOVINKA */
.flag.flag-gift {background-color: #KODBARVY;} /* PŘÍZNAK DÁREK ZDARMA */
.flag.flag-discount {background-color: #KODBARVY;} /* SLEVOVÉ KOLEČKO */
Odstranění znaménka plus v modrém kolečku u doplňku k názvu produktu
/* ODSTRANĚNÍ ZNAMÉNKA PLUS V MODRÉM KOLEČKU U DOPLŇKU K NÁZVU PRODUKTU */
.category-appendix::before, .product-appendix::before {display: none;}
Odstranění podkladu hlavního menu v případě, že hlavní menu nevyužíváte
/* ODSTRANĚNÍ PODKLADU HLAVNÍHO MENU V PŘÍPADĚ, ŽE HLAVNÍ MENU NEVYUŽÍVÁTE */
@media screen and (min-width: 768px) {
#navigation, #header::after {display: none;}
#header{box-shadow: 0px 2px 2px rgba(0,0,0,0.05);border-bottom: 1px solid #E4E4E4;}
}
Úprava velikosti loga v hlavičce
/* ÚPRAVA VELIKOSTI LOGA V HLAVIČCE - ČÍSLICE 60 UDÁVÁ VÝŠKU LOGA V PIXELECH*/
#header .site-name a img {max-height: 60px;}
Přidání e-mailové adresy do hlavičky webu
/* PŘIDÁNÍ E-MAILOVÉ ADRESY DO HLAVIČKY WEBU */
@media screen and (min-width: 1200px){
.top-navigation-bar .project-email {display: inline-block;font-size: 16px;font-weight: bold;margin-left: 24px;color: var(--color-primary);}
a.project-email::before {content: '\e910';font-size: 16px;}
}
@media screen and (min-width: 360px) and (max-width: 767px){
.top-navigation-contacts{display: block !important;}
.top-navigation-contacts .project-phone{display: none !important;}
.top-navigation-contacts .project-email{display: block !important;position: absolute;right: 164px;top: 15px;color: #A3A3AF;}
a.project-email::before {content: '\e910';}
.top-navigation-contacts .project-email span{display: none;}
}
Přesunutí obrázku v uvítacím textu pod odstavec
/* PŘESUNUTÍ OBRÁZKU V UVÍTACÍM TEXTU POD ODSTAVEC */
.welcome-img {position: relative;right: 0;top: 0;height: auto;display: block;width: auto;}
.welcimg-yes.welcome div, .welcimg-yes.welcome h1 {max-width: none;padding: 0;}
Změna barvy pozadí hlavního menu

/* ZMĚNA BARVY POZADÍ HLAVNÍHO MENU */
@media screen and (min-width: 768px) {
#header::after{background-color: #071483;} /* BARVA POZADÍ MENU */
.navigation-in {background-color: transparent;}
.navigation-in > ul > li > a, .submenu-arrow::after {color: #fff;} /* BARVA TEXTU V MENU */
.menu-helper::after {color: #fff;} /* BARVA HAMBURGERU */
}
Tlačítka se zaobalenými rohy

/* TLAČÍTKA SE ZAOBALENÝMI ROHY */
.btn:not(.cart-count), .compact-form .form-control, .pagination > a, .pagination > strong, a.login-btn{border-radius: 30px;}
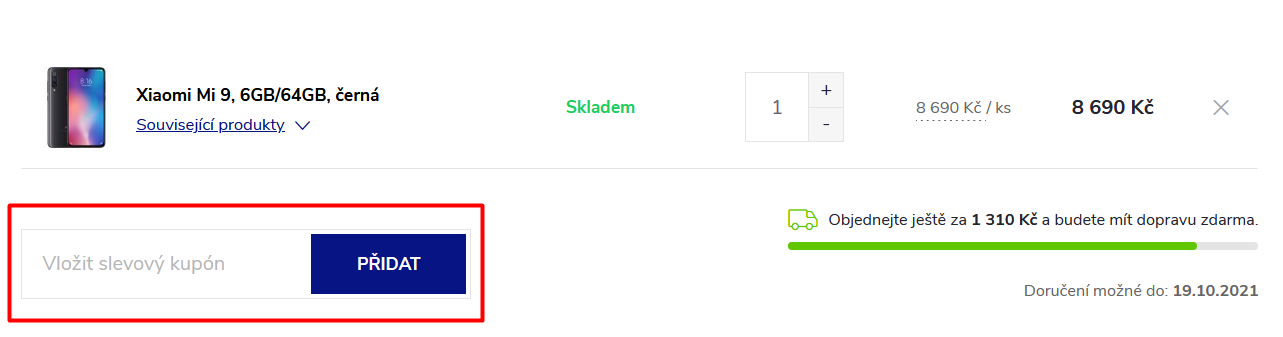
Trvalé zobrazení pole pro slevový kupon

Pokud na svém webu chcete mít trvale zobrazené pole pro slevový kupon (nebude tedy schované pod odkazem „Mám slevový kód“), vložte následující řádky kódu:
/* TRVALÉ ZOBRAZENÍ POLE PRO SLEVOVÝ KUPON */
.discount-coupon:not(.uplatneno) form {display: block;margin-top: 0;}
.kupon-odkaz{display: none;}
